通常
Windows应用程序都有相似的特征:控件、菜单、工具条、状态栏等等。每次我们开始作一个新的
Windows应用程序时都是以相同的事情开始:建立项目,添加控件和事件处理器。如果我们有一个
模板,那么我们就可以节约大量的时间了。
在介绍如何建立
模板的过程中,将涉及大量的微软.net framework类库的基本知识。如果你没有使用集成开发环境那么本文介绍的
模板对你将非常有用,如果你使用了visual studio.net这样的集成开发环境你也可以从中了解控件的工作方式,这对你也是很有用的。
写一个
Windows应用程序总是从下面的几个步骤开始:
1、创建一个窗体
2、给窗体添加控件
3、添加菜单和菜单项,并绑定到窗体上
4、创建工具条
5、添加状态栏
6、添加事件处理器
在
Windows应用程序开发中,你不可能完全跳过这些步骤,你可以对他作些修改,但不可能完全跳过。下面是完全的
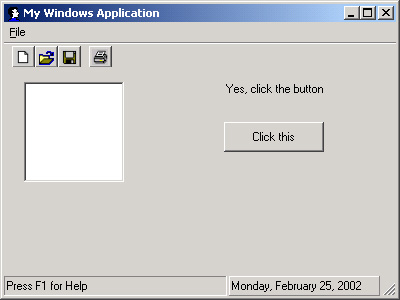
模板图:
--------------图1 -----------
创建窗体 在.Net FrameWork程序设计中,窗体总是System.
Windows.Forms.Form类的子类,他继承聊着各类的全部特征,你甚至不用添加任何一行代码就可以创建window窗体了。现在我们创建一个form类的子类myapp,需要注意的是在说明继承时使用冒号:。
using System.Windows.Forms;
public class MyWinApp: Form {
}
|
与其他程序相似,我们需要一个main()的主方法作为应用程序的入口。在main()中使用System.
Windows.Forms的run方法来开始应用程序和显示窗体。run方法有三种重载方式,对于
Windows应用程序,我们采取重载一个窗体对象的方式:
public static void Main() {
MyWinApp form = new MyWinApp();
Application.Run(form);
}
作为选择,可以在main()方法中将两行代码写成一行:
public static void Main() {
Application.Run(new MyWinApp());
}
|
设置属性 一旦有了窗体,就可以设置它的属性(象高度、宽度、标题等)并指定一个象图1那样的图标,可以通过代码或从构造器重调用一个方法来完成这个设置。在list1中有一个方法InitializeComponent,可以将初始化代码写入其中。
使用width和height属性设置宽度和高度
this.Width = 400;
this.Height = 300;
|
使用窗体的text属性设置标题
| this.Text = "My Windows Application"; |
设置图标 如果未作说明,
Windows应用程序将显示一个缺省图标,可以修改这个图标,方法是设置窗体的icon属性,这个属性接受一个System.Drawing.Icon对象。Icon类有几个可以用于初始化Icon对象的构造函数,需要说明的是最好提供.ico文件的完全路径。
| this.Icon = new Icon(imageFolder + "applicationLogo.ico"); |
这里 imageFolder是一个静态域,用于指示icon文件的目录,imageFolder的定义如下:
static String imageFolder = "Images" +
Path.DirectorySeparatorChar.ToString(); |
这告诉应用程序icon文件在应用程序的image目录下,这里使用了System.IO.Path 类的DirectorySeparatorChar属性获得操作系统用于分隔目录和父目录的分隔符,在这里没有使用"/",这是因为对于
Windows操作系统这是正确的,但对于linux和unix则不然。这也是为了证明
模板对于其他操作系统也是方便的。
窗体的位置 使窗体居中时非常有用的,要达到这个目的,需要使用StartPosition属性,并将FormStartPosition 的一个成员赋给他。
| this.StartPosition = FormStartPosition.CenterScreen; |
当然也可以用form类的CenterToScreen方法是窗体居中,但这个方法不能直接使用。
form类还有其他一些让人感兴趣的属性和方法,这里列出了其中的部分:
1、设置Opacity 属性创建一个透明或半透明的窗体
2、设置modal属性使窗体为模式的或非模式的
3、通过BackColor属性改变窗体的背景颜色
4、将TopMost属性设置为true,以确定窗体在其他所有非最顶部窗体之上
给窗体添加控件
Windows控件均继承自System.Windows.Forms.Control类,control类处理用户输入、安全等,他给窗体的控件提供了一个Windows句柄,以及一些重要的属性,如Name, Enabled, Text, BackColor, Left, Top, Size, Location, Visible, Width, 和 Height。
System.Windows.Forms名称空间提供了12个控件,每一个控件都有它自己的属性和特征,所以在篇文章中我们不可能全部讨论。给窗体添加控减非常容易,下面的代码给窗体添加了三个控件,分别是:Label, Button, 和TreeView。
Label label;
Button button;
TreeView tree; |
为了简便,可以在声明的同时实例化这些对象。
Label label = new Label();
Button button = new Button();
TreeView tree = new TreeView(); |
然后在InitializeComponent方法中设置这些控件的属性,尤其是设置控件的大小和在窗体中的位置,对于大小可以使用width和height属性,比如treeview控件的大小可以使用下面的属性:
tree.Width = 100;
tree.Height = 100; |
确定控件的位置可以使用控件的left和top属性,这两个属性决定了控件的左上角的位置,就像下面的语句决定了treeview的位置:
tree.Top = 40;
tree.Left = 20; |
当然你也可以使用更简单的Location属性,将System.Drawing.Point结构的实例赋给他。我们用这种方法确定Label和Button的位置。
label.Location = new Point(220, 40);
button.Location = new Point(220, 80); |
下一步就是要使控件在窗体上可见。使用Form.ControlCollection类的add方法将每个控件添加到窗体的ControlCollection中,ControlCollection可以使用窗体的控件属性访问。
this.Controls.Add(label);
this.Controls.Add(button);
this.Controls.Add(tree); |
#p#
添加菜单和菜单项 要找到没有菜单的
Windows应用程序非常困难,菜单使访问应用程序的功能变得很简单,在大多数环境下可以最小的使用控件。菜单比控件占用更少的空间,同时使应用程序显得更有组织。
在System.
Windows.Forms名称空间中,所有与菜单相关的控件都是menu类的子类。menu是一个抽象类,你不能直接实例化,menu类有三个子类:
ContextMenu
MainMenu
MenuItem |
ContextMenu类表示快捷菜单,在控件或窗体区域点击鼠标右键时显示。快捷菜单常用于组合窗体mainmenu类的菜单项给出应用程序的上下文,这对于用户时非常有用的。
MainMenu表示传统的位于窗体顶部的菜单,你可以把它看成窗体菜单结构的容器。一个菜单是由MenuItem表示的菜单项组成的,对于应用程序而言每一个菜单项是一个命令或其它子菜单项的父菜单。form类都有一个menu属性,采用将mainmenu对象赋给menu属性的方式将mainmenu对象绑定到窗体。
在这个
模板中,我们没有使用ContextMenu类,但我们示范了如何使用MainMenu和MenuItem类。我们首先需要在窗体中添加一个菜单,给窗体添加一个MainMenu对象。
| MainMenu mainMenu = new MainMenu(); |
现在MainMenu对象中什么都没有,下面我们给他添加一个MenuItem对象。在List1中主菜单称为fileMenuItem,它的text属性是&File,&表示他后面的字母带下划线,是该菜单的快捷键。通过使用Menu对象的MenuItemCollection的add方法为MainMenu添加一个或几个MenuItem,这个集合可以通过menu类的MenuItems属性访问。
MenuItem fileMenuItem = new MenuItem();
mainMenu.MenuItems.Add(fileMenuItem); |
我们在fileMenuItem 菜
单项中还添加了其它MenuItem,这些MenuItem是fileMenuItem的子菜单。你也可以给子菜单添加子菜单。图2显示了菜单的等级结构。

---------图2--------- |
菜单项的声明如下:
MenuItem fileNewMenuItem;
MenuItem fileOpenMenuItem;
MenuItem fileSaveMenuItem;
MenuItem fileSaveAsMenuItem;
MenuItem fileMenuWithSubmenu;
MenuItem submenuMenuItem;
MenuItem fileExitMenuItem;
| MenuItem类有几个构造函数,使用这些构造函数实例化你的 MenuItem对象,并添加一个事件处理器。
// the following constructor is the same as:
// menuItem fileNewMenuItem = new MenuItem();
// fileNewMenuItem.Text = "&New";
// fileNewMenuItem.Shortcut = Shortcut.CtrlN;
// fileNewMenuItem.Click += new
// System.EventHandler(this.fileNewMenuItem_Click);
fileNewMenuItem = new MenuItem("&New",
new System.EventHandler(this.fileNewMenuItem_Click), Shortcut.CtrlN);
fileOpenMenuItem = new MenuItem("&Open",
new System.EventHandler(this.fileOpenMenuItem_Click), Shortcut.CtrlO);
fileSaveMenuItem = new MenuItem("&Save",
new System.EventHandler(this.fileSaveMenuItem_Click), Shortcut.CtrlS);
fileSaveAsMenuItem = new MenuItem("Save &As",
new System.EventHandler(this.fileSaveAsMenuItem_Click));
fileMenuWithSubmenu = new MenuItem("&With Submenu");
submenuMenuItem = new MenuItem("Su&bmenu",
new System.EventHandler(this.submenuMenuItem_Click));
fileExitMenuItem = new MenuItem("E&xit",
new System.EventHandler(this.fileExitMenuItem_Click));
Event handling is discussed further in the section "Adding Event Handlers."
As mentioned, the menu items are added to the fileMenuItem control.
fileMenuItem.MenuItems.Add(fileNewMenuItem);
fileMenuItem.MenuItems.Add(fileOpenMenuItem);
fileMenuItem.MenuItems.Add(fileSaveMenuItem);
fileMenuItem.MenuItems.Add(fileSaveAsMenuItem);
fileMenuItem.MenuItems.Add(fileMenuWithSubmenu);
fileMenuWithSubmenu.MenuItems.Add(submenuMenuItem);
fileMenuItem.MenuItems.Add("-"); // add a separator
fileMenuItem.MenuItems.Add(fileExitMenuItem); |
注意在菜单项之间可以创建一个分隔符,方法是使用menu类的MenuItems集合的add方法。上面的例子中使用的分隔符是"-"。
创建工具条
为了使应用程序的界面更友好,可以在窗体中添加一个工具条。工具条由System.Windows.Forms.ToolBar类描述。窗体中可有多个工具条,工具条中包含了一个或多个ToolBarButton类描述的按钮,可以在每个按钮中插入图像或图标,要达到这个目的你需要一个ImageList控件作为图像容器。
| ImageList imageList = new ImageList(); |
对于每个图像文件首先要实例化为image对象,然后将这些图像添加到ImageList控件中,Image和Bitmap类可以在System.Drawing名称空间中找到。
Image newFileImage = new Bitmap(imageFolder + "newFile.bmp");
Image openFileImage = new Bitmap(imageFolder + "openFile.gif");
Image saveFileImage = new Bitmap(imageFolder + "saveFile.bmp");
Image printImage = new Bitmap(imageFolder + "print.gif");
.
.
.
imageList.Images.Add(newFileImage);
imageList.Images.Add(openFileImage);
imageList.Images.Add(saveFileImage);
imageList.Images.Add(printImage);
| 注意你可以使用Images集合的add方法将image对象加入到imagelist控件中。现在为将这些图加入到控件中,必须将ImageList控件赋给ToolBar的ImageList属性。
| toolBar.ImageList = imageList; |
然后将ImageList控件中的图像赋给工具按钮的ImageIndex属性。
newToolBarButton.ImageIndex = 0;
openToolBarButton.ImageIndex = 1;
saveToolBarButton.ImageIndex = 2;
printToolBarButton.ImageIndex = 3;
| 象菜单项一样,现在必须把工具按钮加入到工具条中。
toolBar.Buttons.Add(separatorToolBarButton);
toolBar.Buttons.Add(newToolBarButton);
toolBar.Buttons.Add(openToolBarButton);
toolBar.Buttons.Add(saveToolBarButton);
toolBar.Buttons.Add(separatorToolBarButton);
toolBar.Buttons.Add(printToolBarButton); |
最后将工具条加入到窗体中。
| this.Controls.Add(toolBar); |
添加状态条
状态条由System.Windows.Forms.StatusBar描述,它提供了定制控件的外观的属性,状态条由StatusBarPanel对象组成,在我们的模板中状态条有两个嵌套板:
StatusBar statusBar = new StatusBar();
StatusBarPanel statusBarPanel1 = new StatusBarPanel();
StatusBarPanel statusBarPanel2 = new StatusBarPanel();
| 状态条和状态跳上的嵌套板由下面的代码设置:
statusBarPanel1.BorderStyle = StatusBarPanelBorderStyle.Sunken;
statusBarPanel1.Text = "Press F1 for Help";
statusBarPanel1.AutoSize = StatusBarPanelAutoSize.Spring;
statusBarPanel2.BorderStyle = StatusBarPanelBorderStyle.Raised;
statusBarPanel2.ToolTipText = System.DateTime.Now.ToShortTimeString();
statusBarPanel2.Text = System.DateTime.Today.ToLongDateString();
statusBarPanel2.AutoSize = StatusBarPanelAutoSize.Contents;
statusBar.ShowPanels = true;
statusBar.Panels.Add(statusBarPanel1);
statusBar.Panels.Add(statusBarPanel2); |
同样我们需要将状态条添加到窗体中:
| this.Controls.Add(statusBar); |
事件处理器
在Windows程序设计中添加事件处理器是最重要的任务。事件处理器保证了程序与用户交互,同时完成其他重要的功能。在C#中你可以给控件和菜单事件添加事件处理器以俘获你想处理的事件,下面的代码给Button控件的click事件设计了一个事件处理器:
button.Click += new System.EventHandler(this.button_Click);
button_Click事件处理器必须被处理:
private void button_Click(Object sender, System.EventArgs e) {
MessageBox.Show("Thank you.", "The Event Information");
}
| MenuItem 对象在实例化的同时可以给赋以一个事件处理器:
fileNewMenuItem = new MenuItem("&New",
new System.EventHandler(this.fileNewMenuItem_Click), Shortcut.CtrlN);
fileOpenMenuItem = new MenuItem("&Open",
new System.EventHandler(this.fileOpenMenuItem_Click), Shortcut.CtrlO);
fileSaveMenuItem = new MenuItem("&Save",
new System.EventHandler(this.fileSaveMenuItem_Click), Shortcut.CtrlS);
fileSaveAsMenuItem = new MenuItem("Save &As",
new System.EventHandler(this.fileSaveAsMenuItem_Click));
fileMenuWithSubmenu = new MenuItem("&With Submenu");
submenuMenuItem = new MenuItem("Su&bmenu",
new System.EventHandler(this.submenuMenuItem_Click));
fileExitMenuItem = new MenuItem("E&xit",
new System.EventHandler(this.fileExitMenuItem_Click)); |
你不能给工具按钮指派一个事件处理器,但可以给工具条指派一个事件处理器:
toolBar.ButtonClick += new
ToolBarButtonClickEventHandler(this.toolBar_ButtonClick);
protected void toolBar_ButtonClick(Object sender, ToolBarButtonClickEventArgs
e) {
// Evaluate the Button property to determine which button was clicked.
switch (toolBar.Buttons.IndexOf(e.Button)) {
case 1:
MessageBox.Show("Second button.", "The Event Information");
break;
case 2:
MessageBox.Show("third button", "The Event Information");
break;
case 3:
MessageBox.Show("fourth button.", "The Event Information");
break;
}
}
| 例子中也给窗体的close事件设计了一个事件处理器,通过重载OnClosing方法你可以接收用户点击窗体的X按钮,这样你可以取消关闭事件:
protected override void OnClosing(CancelEventArgs e) {
MessageBox.Show("Exit now.", "The Event Information");
}
|
现在我们的模板就完成了,你可以使用他开始你的Windows应用程序设计。
#p#
附录 Listing 1. C# Windows 应用程序模板
/*
to compile this source file, type
csc MyWinApp.cs
*/
using System;
using System.Windows.Forms;
using System.Drawing;
using System.IO;
using System.ComponentModel;
public class MyWinApp: Form {
Label label = new Label();
Button button = new Button();
TreeView tree = new TreeView();
ImageList imageList = new ImageList();
static String imageFolder = "Images" +
Path.DirectorySeparatorChar.ToString();
// -------------- Images declarations ------------------------------------
Image newFileImage = new Bitmap(imageFolder + "newFile.bmp");
Image openFileImage = new Bitmap(imageFolder + "openFile.gif");
Image saveFileImage = new Bitmap(imageFolder + "saveFile.bmp");
Image printImage = new Bitmap(imageFolder + "print.gif");
// -------------- End of Images declaration
------------------------------------
// -------------- menu ------------------------------------
MainMenu mainMenu = new MainMenu();
MenuItem fileMenuItem = new MenuItem();
MenuItem fileNewMenuItem;
MenuItem fileOpenMenuItem;
MenuItem fileSaveMenuItem;
MenuItem fileSaveAsMenuItem;
MenuItem fileMenuWithSubmenu;
MenuItem submenuMenuItem;
MenuItem fileExitMenuItem;
// -------------- End of menu ------------------------------------
// -------------- Toolbar ------------------------------------
ToolBar toolBar = new ToolBar();
ToolBarButton separatorToolBarButton = new ToolBarButton();
ToolBarButton newToolBarButton = new ToolBarButton();
ToolBarButton openToolBarButton = new ToolBarButton();
ToolBarButton saveToolBarButton = new ToolBarButton();
ToolBarButton printToolBarButton = new ToolBarButton();
// -------------- End of Toolbar ------------------------------------
// -------------- StatusBar ------------------------------------
StatusBar statusBar = new StatusBar();
StatusBarPanel statusBarPanel1 = new StatusBarPanel();
StatusBarPanel statusBarPanel2 = new StatusBarPanel();
// -------------- End of StatusBar ------------------------------------
public MyWinApp() {
InitializeComponent();
}
private void InitializeComponent() {
this.Text = "My Windows Application";
this.Icon = new Icon(imageFolder + "applicationLogo.ico");
this.Width = 400;
this.Height = 300;
this.StartPosition = FormStartPosition.CenterScreen;
imageList.Images.Add(newFileImage);
imageList.Images.Add(openFileImage);
imageList.Images.Add(saveFileImage);
imageList.Images.Add(printImage);
// menu
fileMenuItem.Text = "&File";
// the following constructor is the same as:
// menuItem fileNewMenuItem = new MenuItem();
// fileNewMenuItem.Text = "&New";
// fileNewMenuItem.Shortcut = Shortcut.CtrlN;
// fileNewMenuItem.Click += new
System.EventHandler(this.fileNewMenuItem_Click);
fileNewMenuItem = new MenuItem("&New",
new System.EventHandler(this.fileNewMenuItem_Click), Shortcut.CtrlN);
fileOpenMenuItem = new MenuItem("&Open",
new System.EventHandler(this.fileOpenMenuItem_Click), Shortcut.CtrlO);
fileSaveMenuItem = new MenuItem("&Save",
new System.EventHandler(this.fileSaveMenuItem_Click), Shortcut.CtrlS);
fileSaveAsMenuItem = new MenuItem("Save &As",
new System.EventHandler(this.fileSaveAsMenuItem_Click));
fileMenuWithSubmenu = new MenuItem("&With Submenu");
submenuMenuItem = new MenuItem("Su&bmenu",
new System.EventHandler(this.submenuMenuItem_Click));
fileExitMenuItem = new MenuItem("E&xit",
new System.EventHandler(this.fileExitMenuItem_Click));
mainMenu.MenuItems.Add(fileMenuItem);
fileOpenMenuItem.Checked = true;
fileMenuItem.MenuItems.Add(fileNewMenuItem);
fileMenuItem.MenuItems.Add(fileOpenMenuItem);
fileMenuItem.MenuItems.Add(fileSaveMenuItem);
fileMenuItem.MenuItems.Add(fileSaveAsMenuItem);
fileMenuItem.MenuItems.Add(fileMenuWithSubmenu);
fileMenuWithSubmenu.MenuItems.Add(submenuMenuItem);
fileMenuItem.MenuItems.Add("-"); // add a separator
fileMenuItem.MenuItems.Add(fileExitMenuItem);
toolBar.Appearance = ToolBarAppearance.Normal;
//toolBar.Appearance = ToolBarAppearance.Flat;
toolBar.ImageList = imageList;
toolBar.ButtonSize = new Size(14, 6);
separatorToolBarButton.Style = ToolBarButtonStyle.Separator;
newToolBarButton.ToolTipText = "New Document";
newToolBarButton.ImageIndex = 0;
openToolBarButton.ToolTipText = "Open Document";
openToolBarButton.ImageIndex = 1;
saveToolBarButton.ToolTipText = "Save";
saveToolBarButton.ImageIndex = 2;
printToolBarButton.ToolTipText = "Print";
printToolBarButton.ImageIndex = 3;
toolBar.ButtonClick += new
ToolBarButtonClickEventHandler(this.toolBar_ButtonClick);
toolBar.Buttons.Add(separatorToolBarButton);
toolBar.Buttons.Add(newToolBarButton);
toolBar.Buttons.Add(openToolBarButton);
toolBar.Buttons.Add(saveToolBarButton);
toolBar.Buttons.Add(separatorToolBarButton);
toolBar.Buttons.Add(printToolBarButton);
tree.Top = 40;
tree.Left = 20;
tree.Width = 100;
tree.Height = 100;
label.Location = new Point(220, 40);
label.Size = new Size(160, 30);
label.Text = "Yes, click the button";
button.Location = new Point(220, 80);
button.Size = new Size(100, 30);
button.Text = "Click this";
button.Click += new System.EventHandler(this.button_Click);
statusBarPanel1.BorderStyle = StatusBarPanelBorderStyle.Sunken;
statusBarPanel1.Text = "Press F1 for Help";
statusBarPanel1.AutoSize = StatusBarPanelAutoSize.Spring;
statusBarPanel2.BorderStyle = StatusBarPanelBorderStyle.Raised;
statusBarPanel2.ToolTipText = System.DateTime.Now.ToShortTimeString();
statusBarPanel2.Text = System.DateTime.Today.ToLongDateString();
statusBarPanel2.AutoSize = StatusBarPanelAutoSize.Contents;
statusBar.ShowPanels = true;
statusBar.Panels.Add(statusBarPanel1);
statusBar.Panels.Add(statusBarPanel2);
this.Menu = mainMenu;
this.Controls.Add(toolBar);
this.Controls.Add(tree);
this.Controls.Add(label);
this.Controls.Add(button);
this.Controls.Add(statusBar);
}
// -------------- Event Handlers --------------------------
private void fileNewMenuItem_Click(Object sender, EventArgs e) {
MessageBox.Show("You clicked the File -- New menu.", "The Event
Information");
}
private void fileOpenMenuItem_Click(Object sender, EventArgs e) {
MessageBox.Show("You clicked the File -- Open menu.", "The Event
Information");
}
private void fileSaveMenuItem_Click(Object sender, EventArgs e) {
MessageBox.Show("You clicked the File -- Save menu.", "The Event
Information");
}
private void fileSaveAsMenuItem_Click(Object sender, EventArgs e) {
MessageBox.Show("You clicked the File -- Save As menu.", "The Event
Information");
}
private void fileExitMenuItem_Click(Object sender, EventArgs e) {
MessageBox.Show("You clicked the File -- Exit As menu.", "The Event
Information");
}
private void submenuMenuItem_Click(Object sender, EventArgs e) {
MessageBox.Show("You clicked the submenu.", "The Event Information");
}
protected void toolBar_ButtonClick(Object sender,
ToolBarButtonClickEventArgs e) {
// Evaluate the Button property to determine which button was clicked.
switch (toolBar.Buttons.IndexOf(e.Button)) {
case 1:
MessageBox.Show("Second button.", "The Event Information");
break;
case 2:
MessageBox.Show("third button", "The Event Information");
break;
case 3:
MessageBox.Show("fourth button.", "The Event Information");
break;
}
}
protected override void OnClosing(CancelEventArgs e) {
MessageBox.Show("Exit now.", "The Event Information");
}
private void button_Click(Object sender, System.EventArgs e) {
MessageBox.Show("Thank you.", "The Event Information");
}
// -------------- End of Event Handlers -------------------
public static void Main() {
MyWinApp form = new MyWinApp();
Application.Run(form);
} } | |
| |
