为什么说这更难一些呢?因为它需要对四张图片的合适安置——每个圆角用一张。每个圆角都要独立出来,以便框能够在各个方向伸展。于是,四张图片就意味着需要四个HTML对象来作为背景图片的载体。
有一些实现办法包括在样式表中使用“生成内容”,即使用:before和:after伪类来为单独的一个对象加上多张背景图。这种方法的问题在于,在编写本书的时候,Internet Explore(IE)还不支持“生成内容”,因些相当大数量的用户就将无法看到圆角效果。
那怎么办呢?如果一个固定的宽度已经预先确定,那就能很容易地使用本章上一节中给出的那种方法,只背景图片:一张用于显示顶部的左右圆角,另一张显示底部的左右圆角。准备好两个HTML对象来做图片载体并不是难题。可是当要求实现宽度不固定的框时,为了让IE用户也能看到一样的设计效果,那就是加上额外的HTML代码了。
圆角化
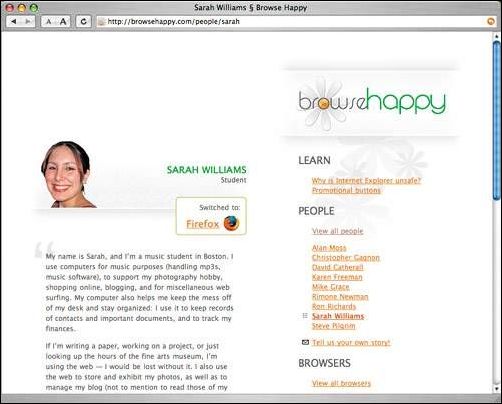
以下是Web标准的能人,也是本书的技术编辑Ethan Marcotte在解决Browse Happy网站所面临这样的问题时的做法(图1)

图1
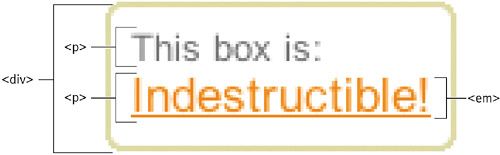
Ethan 用了一个圆角框来显示用户“已经切换使用”的某个兼容Web标准的浏览器,包括软件名称和图标(图2)。

图2 这个圆角矩形框可以往任何方向扩展
Ethan 没有给框设定固定的宽度,而使用了一种对前面提到过的“滑动门”技术的变通方法,使得当内容文字增多(或增大)时,框在水平和竖直方向都能伸缩(图3)。

图3 当文字变大时,框会在水平和竖直方向扩展,同时能保持圆角形状不变
我们现在来基于Ethan所使用的技术,构建另一个示例,它将是一个具有真正灵活性的框,能容纳其内部的任何东西。
1.HTML代码结构
如我先前提到过的,要实现一个在每个方向都灵活的框,面临的不幸事实是我们需要添加额外的代码。这些额外的代码是独立引用框的四角的图片所必须的,这样它才能根据需要在四个方向扩展。
注意:因为有些地方已经超过了本章要讨论的范围,所以为了让例子简单,这里对HTML代码做了一些修改。本来,这个圆角矩形框是一个“定义列表”对象的一部分,该列表还包括有“切换人”的姓名以及其它信息。这是一个运用定义列表的聪明又巧妙的方法-可以去查看browsehappy.com 的页面源码获知更多细节。
要谨记,我们应该使用最少的HTML对象来作为背景图片的载体,以下是我们创建的HTML代码:
|
<div class="container"> <p class="desc">This box is:</p> <p class="link"><em><a href="/browsers/firefox/">Indestructible!</a></em></p> </div> |

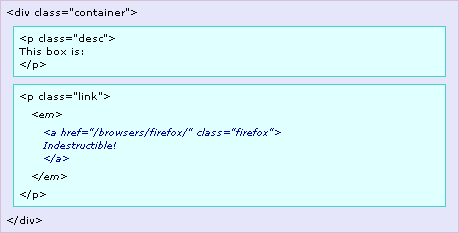
图4 我们建的框的HTML代码给我们提供了四个可用作背景图片载体的对象
结构图:

图5
2.图片的策略
虽然我们需要引用四次背景图片(一个角一次),但可以借鉴Browse Happy网站所用的巧妙方案,它只需要用到两张GIF图片。我们先来看看图片本身,就能理解这种方法了。
如图6所示,rounded-left.gif 是一张9个像素宽的GIF图片,包括左上方和左下方圆角。我们将它创建得比预期的高很多,以便能容纳大的内容量。

图6 这张名为rounded-left.gif 的图片包括了左上和左下圆角
再如图7,rounded-right.gif 是一张类似的图片:它负责显示右边的上下两个图角,以及上,右和下边线。这张图片和rounded-left.gif 的高度相同,并且也比原本所需的尺寸要宽很多。

图7 rounded-right.gif 包括右上和右下圆角。这张图还带有框的上下边线
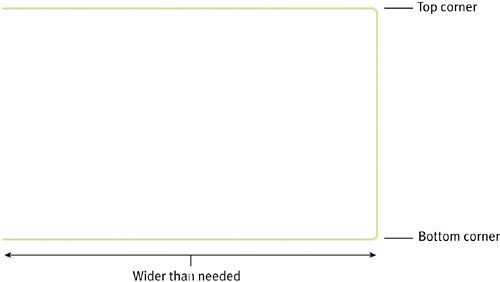
现在我们来定位这此图片——并且这里就是精妙之处。图片rounded-left.gif 将对齐于top以形成左上方的角(图8),然后再次被使用,对齐于bottom,形成左下方的角。

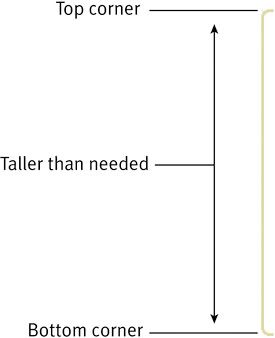
图8 当依附到顶边时,除非框增到足够大而被暴露,否则图片下面的圆角是显示不出来的
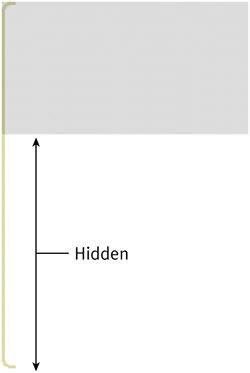
只要框不会超过图片高,那么那个没有用上的,隐藏起来的圆角就不会显示((这也解释了为什么我们开始时将图片做得足够高)。相应的,对于rounded-right.gif,也会被使用两次——作为右上和右下圆角。
运用最好的判断力来决定将这些图片做得多高和多宽,当然主要是取决于框内部会放些什么类型的内容。留出一些多作空间,以便应付意料之外的文字大小和内容量。
现在我们继续操作,给HTML代码应用样式,并且将所有的设计整合在一起。
3.应用样式
因为不想给框赋予一个固定的宽度,并且还希望那些圆角总是紧挨着框中的内容,所以浮动这个容器。将容器浮动能防止框自动变得和窗体(或者其他外围容器对象)一样宽。取而代之,框里面的内容的宽度将决定框伸展多宽。
|
.container { float: left; color: #666; background: url(img/rounded-right.gif) top right no-repeat; } |
注意我们是通过将图片定位到对象的右上方来设置背景。
结果如图9,rounded-right.gif 的上面部分显示出来成为了整个容器的背景。

图9 将图片对齐到右上角显示出了圆角效果
按照代码顺序,容器之后的对象就是第一个段落,我们使用了一个class="desc"(desc表示description)来标记它。然后我们将rounded-left.gif对齐到top和left,它的上半部分作左上圆角。这里我们还将<p>对象的默认margin和padding都高为0。稍后我们再根据需要加上全适的padding值。
|
.container { float: left; color: #666; background: url(img/rounded-right.gif) top right no-repeat; } .desc { margin: 0; padding: 0; background: url(img/rounded-left.gif) top left no-repeat; } |
加上第二张背景图片后的结果见图10,左上圆角加好了。
图10 将图片对齐于左上角后,部分圆角效果出来了。
接下来,添加左下圆角,通过给第二个段落(我们给它标记了class="link")指定rounded-left.gif的下面部分作为背景。这张图的上面部分,我们之前通过将图片对齐于top和left来显示,现在则将它对齐于bottom和left,以显示出下面的圆角。使用的间隔。第二个段落的三个侧边加了9px的padding,以此给内容和框的边界之间添加合适的间隔。第二个段落的左侧也加了9px的padding.这个值和图本身的宽度相同,以便让"Indestructible!"链接文字后面的圆角能显露出来。
|
.container { float: left; color: #666; background: url(img/rounded-right.gif) top right no-repeat; } .desc { margin: 0; padding: 9px 9px 0 9px; background: url(img/rounded-left.gif) top left no-repeat; } .link { margin: 0; padding: 0 0 0 9px; background: url(img/rounded-left.gif) bottom left no-repeat; } |
到目前为止的结果见图11,四个圆角中有三个已经被加在了正确位置,还剩最后一个了。

图11 通过重用rounded-left.gif 但是对齐到下方,我们加上了第三个圆角 最后一张背景图将附着在嵌套在第二个段落对象里面的<em>对象上。我们将rounded-right.gif对齐于bottom和right,显示图片的下面部分,另外好包括一定padding值,以便将框中的文字和边线有均匀的间隔。大多数浏览器会将<em>包围起来的文字显示为斜体,所以我们还要覆盖这个属性,显示正常的字体。
|
.container { float: left; color: #666; background: url(img/rounded-right.gif) top right no-repeat; } .desc { margin: 0; padding: 9px 9px 0 9px; background: url(img/rounded-left.gif) top left no-repeat; } .link { margin: 0; padding: 0 0 0 9px; background: url(img/rounded-left.gif) bottom left no-repeat; } .link em { display: block; padding: 0 9px 9px 0; font-style: normal; background: url(img/rounded-right.gif) bottom right no-repeat; } .container a { font-size: 130%; color: #e70; } |
通常情况,<em>是一个内联对象,不会自动扩展直至和父容器宽度相同,所以不能用于背景图片的载体。但能过添加规则display: block;,将<em>变成一个块级对象,强制让它内部的任何内容都延伸到框的边界,就能解决这个问题了。此外我们将框中的链接文字设置为橙色,并且比正常情况大——因为,不可破坏的链接就该是这样子。
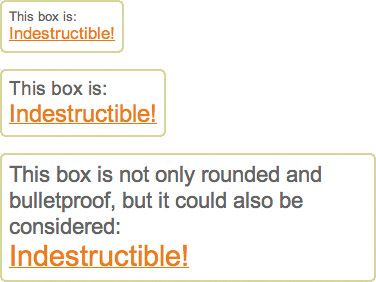
图12是最后完成的框的效果,通过对齐两张背景图片,创建好了四个圆角。

图12 这就是我们的成品,“牢不可破”的矩形框
4.牢不可破的特性
正如Browse Happy例子那样的情况,请注意我们的圆角矩形框,根据其内部的文字大小和内容量的变化,能够在所有方向自由扩展和收缩。真正的牢不可破(图13)

图13 不管有多大的文字还是多少内容,框都可以扩大再扩大