-
Adobe示好移动设备 CS6中文版5月14日供货
Adobe发布了Adobe Creative Suite 6创意软件产品线,包括14款软件和4个套件,用户可以选择购买软件套装,也可以选择购买单个软件,其中文版供货时间为5月14日。 新套件 ...
-
Adobe发布Creative Cloud 月收费49.99美元
Adobe发布了Creative Cloud,通过它用户可对CS6的桌面应用程序、联机服务以及其他新发布的应用程序进行访问,并将作品发布至台式计算机、平板电脑或手持设备上。Creative...
-

Adobe Creative Suite 6 Design Standard 制作具有感染力的印刷设计和数字出版物...

Adobe Creative Suite 6 Design & Web Premium 提供关于印刷、网络、平板电脑和智能手机的创新理念...

Adobe Creative Suite 6 Production Premium 掌握从计划到回放的整个过程的后期制作艺术 ...

Adobe Creative Suite 6 Master Collection 跨媒体设计和交付...
-

Design Standard 有哪些新增功能? 利用 Adobe Creative Suite 6 Design Standard 软件最大限度地快速表现您的创意。高速处理 Adobe Photoshop 和 Illustrator 中的复杂文件。使用 Adobe InDesign 中的常用工具更好地进行版面控制、页面版面以及高质量打印作品的准备工作。突破平面限制,为 iPad 和其他平板电脑设备制作出富媒体出版物。
-

Design & Web Premium 有哪些新增功能? 设计专业人士可借助 Adobe Creative Suite 6 Design & Web Premium 软件在平面印刷与最新数字媒体中体验创作自由和精确控制。以快如闪电的速度创建图像和图形。无需学习新软件即可为 iPad 和其他平板电脑设备设计内容。借助数十种增强功能,加速完成繁杂工作,为您节省时间。网页专业人士可利用 Adobe Creative Suite 6 Design & Web Premium 软件针对各种媒体制作内容时体验创作的自由与精确控制。制作可适用于任何屏幕高宽比的自适应版面。利用最新的 HTML5/CSS3 标准以及 jQuery Mobile、PhoneGap 和 WebKit 等架构的支持。
-

Production Premium 有哪些新增功能? Adobe Creative Suite 6 Production Premium由视频编辑人士重新设计并服务于视频编辑人士。Adobe Premiere Pro CS6具有十几项新功能,集合了专业视频的所有工作流程,具备流畅的新型编辑环境。After Effects CS6是After Effects在十年内最重要的新品发布,它具备前所未有的速度和反应性。 Adobe Prelude CS6是Production Premiere的新成员,这款产品能简化日志存档并能把工作流程融入到后期制作阶段,另一个新成员Adobe SpeedGrade包含了强大的修整工具,可处理影片修整和色彩渐变调和。
-

Master Collection 有哪些新增功能? Adobe Creative Suite 6 Master Collection 软件是让您表现创意概念的最佳设计环境。具备快如闪电的 64 位本地性能 和 GPU 加速功能,提供优异的效能。突破性的全新创意工具让您以创新方式将设计发布至最新的装备。您可以运用强大的功能与出色的精准度,建立引人入胜 的体验并将內容发布至任何地方。
运用专业级标准创作出具有震撼力的图像
|
即使在后台存储大型的 Photoshop 文件,也能同时让您继续工作 — 改善性能以协助提高您的工作效率 。 |
借助液化、操控变形和裁剪等主要工具进行编辑时能够即时查看效果。全新的 Adobe Mercury 图形引擎拥有前所未有的响应速度,让您工作起来如行云流水般流畅。 |
使用“内容识别修补”功能修补图像,使您能选择示例区域,使用“内容识别”制作出神奇的修补效果。 |
自动恢复选项可在后台工作,因此可以在不影响您操作的同时存储编辑内容。每隔 10 分钟存储您工作内容,以便在意外关机时可以自动恢复您的文件。 |
|
更快地创作出更高级的设计。应用文字样式以产生一致的格式、使用矢量涂层应用笔划并将渐变添加至矢量目标,创建自定义笔划和虚线,快速搜索图层等。 |
使用简单的界面,借助图像上的控件快速创建照片模糊效果。创建倾斜偏移效果,模糊所有内容,然后锐化一个焦点或在多个焦点间改变模糊强度。Mercury 图形引擎可即时呈现创作效果。 |
使用全新典雅的 Photoshop 界面,深色背景的选项可凸显您的图像,数百项设计改进提供更顺畅、更一致的编辑体验。 |
轻松拉直全景图像或使用鱼眼或广角镜头拍摄的照片中的弯曲对象。全新的画布工具会运用个别镜头的物理特性自动校正弯曲,而 Mercury 图形引擎可让您实时查看调整结果。 |
发现数字成像的新境界
|
更快地创作出出色的设计。应用类型样式以产生一致的格式、使用矢量涂层应用笔划并将渐变添加至矢量目标,创建自定义笔划和虚线,快速搜索图层等。 |
借助液化、操控变形和裁剪等主要工具进行编辑时能够即时查看效果。全新的 Adobe Mercury 图形引擎拥有前所未有的响应速度,让您工作起来如行云流水般流畅。 |
利用内容识别修补更好地控制图像修补,让您选择样本区,供内容识别功能用来创建修补效果。 |
在整个 3D 工作流程中体验增强的性能。借助 Mercury 图形引擎,可在所有编辑模式中查看阴影和反射,在 Adobe RayTrace 模式中快速地进行最终渲染工作。 |
|
使用全新的非破坏性裁剪工具快速精确地裁剪图像。在画布上控制您的图像,并借助 Mercury 图形引擎实时查看调整结果。 |
在地面上添加和加强阴影与反射效果,快速呈现 3D 逼真效果。拖曳阴影以重新调整光源位置,并轻松编辑地面反射、阴影和其他效果。 |
即使在后台存储大型的 Photoshop 文件,也能同时让您继续工作 — 改善性能以协助提高您的工作效率。 |
自动恢复选项可在后台工作,因此可以在不影响您操作的同时存储编辑内容。每隔 10 分钟存储您工作内容,以便在意外关机时可以自动恢复您的文件。 |
使用基本的矢量工具探索新途径
|
轻松创建无缝拼贴的矢量图案。利用可随时编辑的不同类型的重复图案自由尝试各种创意,可使您的设计达到最佳的灵活性。 |
利用全新的描摹引擎将栅格图像转换为可编辑矢量。无需使用复杂控件即可获得清晰的线条、精确的拟合及可靠的结果。 |
借助简化的界面,减少完成日常任务所需的步骤。体验图层名称的内联编辑、精确的颜色取样以及可配合其他 Adobe 工具顺畅调节亮度的 UI。 |
Illustrator CS6 新增了强大的性能系统,因而可以提高处理大型、复杂文件的精确度、速度和稳定性。借助 Mac OS 和 Windows? 的本地 64 位支持,您可访问计算机的所有内存并轻松打开、保存和导出大文件以及预览复杂的设计。更快的操作和响应速度。 |
|
沿着长度、宽度或在描边内部将渐变应用至描边,同时全面控制渐变的位置和不透明度。 |
无需间接使用对话框,即可有效地在图层、元件、画笔、画板和其他面板中直接编辑名称。 |
使用“颜色”面板中的可扩展色谱更快、更精确地取样颜色。立即添加,即可更快速地将十六进制值复制和粘贴到其他应用程序中。 |
将常用的“缩放描边”和“效果”选项新增到“变换”面板中,方便您快速使用。 |
为印刷和数字出版设计专业页面版面
|
针对多种屏幕和页面尺寸自动调整 .folio 文件的版面。利用替代版面更好地控制版面。借助链接内容、内容收集器工具、最近使用的字体、灰度预览等提高工作效率。 |
有效地在单一的 InDesign 文件中创建和设计相同版面的多种版本,以用于多种设备和印刷需求。 |
在 InDesign 文档内部或之间链接内容,如此您对父级文本或对象所做的更改(包括交互性)会自动应用至链接的所有子级对象。 |
使用内容收集器从现有版面中获取文本和对象。在新版面中,使用内容置入器按您需要的顺序添加项目。 |
|
在导出为 PDF 前,直接在 InDesign 内创建表单域。您也可以在 InDesign 中使用“文章”面板来指定跳位顺序。 |
在“页面”面板中显示替代版面,从而有效地组织内容。 |
在同一个文档内查看两个并排版面,比较其外观和版面风格并帮助确保一致性。 |
使用灰度模式预览您的版面,查看版面在黑白设备中显示或采用黑白色印刷时的效果。 |
设计、开发和维护标准型网站和应用程序
|
利用重新改良的 FTP 传输工具快速上传大型文件。节省发布项目时批量传输相关文件的时间。 |
建立复杂的网页设计和版面,无需忙于编写代码。自适应网格版面能够及时响应,以协助您设计能在台式机和各种设备不同大小屏幕中显示的项目。 |
借助 jQuery 代码提示加入高级交互性功能。jQuery 可轻松为网页添加互动内容。借助针对手机的启动模板快速开始设计。 |
借助 Adobe PhoneGap 为 Android? 和 iOS 构建并封装本机应用程序。在 Dreamweaver 中,借助 PhoneGap 框架,将现有的 HTML 转换为手机应用程序。利用提供的模拟器测试版面。 |
|
将 CSS 属性变化制成动画转换效果,使网页设计栩栩如生。在您处理网页元素和创建优美效果时保持对网页设计的精准控制。 |
使用支持显示 HTML5 内容的 WebKit 转换引擎,在发布之前检查您的网页。协助您确保版面的跨浏览器兼容性和版面显示的一致性。 |
借助“多屏幕预览”面板,为智能手机、平板电脑和台式机进行设计。使用媒体查询支持,为各种不同设备设计样式并将呈现内容可视化。 |
使用 Dreamweaver 中集成的 Business Catalyst 面板连接并编辑您利用 Adobe Business Catalyst(需另外购买)建立的网站。利用托管解决方案建立电子商务网站。 |
在设备中创建并发布丰富多彩的创意
|
以 Flash Professional 的核心动画和绘图功能为基础,利用新的扩展功能(单独提供)创建交互式 HTML 内容。导出 Javascript 来针对 CreateJS 开源架构进行开发。* |
锁定最新的 Adobe Flash Player 和 AIR 运行时,使您能针对 Android 和 iOS 平台进行设计。 |
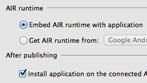
使用预先封装的 Adobe AIR captive 运行时创建和发布应用程序。简化应用程序的测试流程,使终端用户无需额外下载即可运行您的内容。 |
模拟屏幕方向、触控手势和加速计等常用的移动设备应用互动来加速测试流程。 |
|
使用直接模式作用于针对硬件加速的 2D 内容的开源 Starling Framework,从而增强渲染效果。 |
导出元件和动画序列,以快速生成 Sprite 表单,协助改善游戏体验、工作流程和性能。 |
借助智能形状和强大的设计工具,更精确有效地设计图稿。 |
使用 Adobe Photoshop CS6 软件对位图图像进行往返编辑,然后与 Adobe Flash Builder 4.6 软件紧密集成。 |
弹指间就能设计最精美的网站和移动应用程序
|
通过使用全新的属性面板,完全提取 CSS 元素和值(颜色、字体、渐变和圆角半径等),以节省时间并保持设计的完整性。提取代码后,直接将其复制并粘贴至 Adobe Dreamweaver? CS6 软件或其他 HTML 编辑器。 |
利用属性面板提取 CSS 代码并从设计组件中创建 CSS Sprite 图像。只需一步,即可模拟完整的网页并将版面与外部样式表一起导出。 |
为移动网站和应用程序,创建、修改或更新 jQuery 主题,包括 CSS Sprite 图像。 |
快速在纯色、渐变和图案色彩效果之间切换。分别对填色和描边对话框应用不透明度控制,以更精准地进行控制。利用改进的色板快速更改颜色。 |
|
在 Mac OS 中使用高速重绘功能,让您在快速响应的环境中提高工作效率。优化的内存管理可在 64 位 Windows? 系统上支持体积高达四倍的文件。 |
访问 API 以生成扩展功能。从社区导向的扩展功能中受益。 |
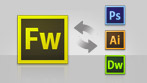
导入和导出至 Photoshop 和 Illustrator。从 Fireworks 复制并粘贴至 Dreamweaver。借助与其他 Adobe 解决方案紧密集成,以提高工作效率。 |
无需编写代码即可为网站和移动应用程序设计交互式版面。将多个页面、可点击的组件导出为 CSS3 版面。 |