对于表单,很常用。但是在web standard建站的时候,他的排版往往让人遗忘,到了真正用到的时候就发现让人头疼,当然我也遇到过。我现在要介绍一个用<fieldset></label>标签制作漂亮而且具体亲和力的表单的方法。
基本的xhtml
|
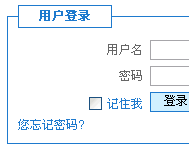
<h3>已注册用户登录</h3>
<form action="" method="post" name="apLogin" id="apLogin">
<fieldset>
<legend>用户登录</legend>
<div>
<label for="Name">用户名</label>
<input type="text" name="Name" id="Name" size="18" maxlength="30" /><br />
</div>
<div>
<label for="password">密码</label>
<input type="password" name="password" id="password" size="18" maxlength="15" /><br />
</div>
<div class="cookiechk">
<label><input type="checkbox" name="CookieYN" id="CookieYN" value="1" /> <a href="#" title="选择是否记录您的信息">记住我</a></label>
<input name="login791" type="submit" class="buttom" value="登录" />
</div>
<div class="forgotpass"><a href="#">您忘记密码?</a></div>
</fieldset>
</form> |
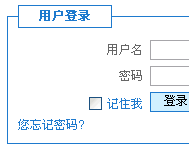
看了代码,发现标单描述文字都在<label></label>中,只要让<label></label>标签浮动左对齐,fieldset包含的<div>清除浮动,就可以实现我们常见的那类布局。
下面是基本的CSS:
|
fieldset label {
float:left;
width:120px;
text-align:right;
padding:4px;
margin:1px;
}
fieldset div {
clear:left;
margin-bottom:2px;
} |
交互部分的设计

交互设计,亲和力,用户体验,这些经常挂在设计师嘴边的名词倒是是做什么的?我们不妨来尝试一下!
1、表单内容设计合理性,这里介绍的是帐户登陆的交互界面,当然包涵已注册和新用户两种人群,我们就设计出两个选择。
2、表单界面设计的亲和力,布局,颜色,字体,文字大小,行高等要素。我使用了
字体: Arial, Helvetica, sans-serif
字体大小:12px 14px
颜色:#666666 #1E7ACE #000000 淡兰色,灰色,黑色给用户稳重安全的感觉
3、内容细节,比如记录用户信息,必要的提醒。
就这样换位思考一下用户的需求,就能做到基本的亲和力,得到比较好的用户体验!要作到更完善的话,你就需要去看看MSN Google等国外大型交互网站是怎么做的了!