概述
在WPF和Silverlight中的控件模板支持自定义控件的观感,所谓的外观,指控件的视觉效果;而感觉则是控件交互的响应性,如在控件上按下鼠标、控件获得焦点等状态的改变。微软在Silverlight 2 Beta 2中引进了一个新的概念视觉状态管理(Visual State Manager),为我们创建交互性的控件模板提供了极大的方便。接下来我将会用几篇文章来介绍一下Silverlight 2中的视觉状态管理。
在定义控件时,我们需要严格区分控件的视觉效果和控件的逻辑,这样当我们修改控件外观时将不会影响控件逻辑。Silverlight 2 Beta 2中提出的部件和状态模型,能够很好的解决这一问题,本文我们先来看一些基本的概念。
部件(Parts)
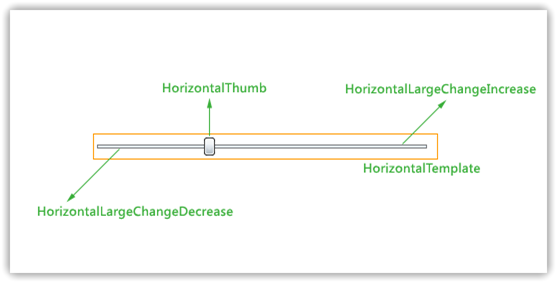
所谓的部件(Parts)是指在空间模板中元素,控件逻辑将会控制这些部件来完成一些特定的控件,但它并不关心这些部件的视觉效果,如下图所示对于一个Silder控件来说:

在上图中的Silder控件由四个部件构成:一个名为HorizontalThumb的Thumb控件,一个名为HorizontalLargeChangeIncrease的RepeatButton控件,一个名为HorizontalLargeChangeDecrease的RepeatButton控件,一个名为HorizontalTemplate的FrameworkElement元素。这些元素都将会在控件逻辑中进行控制,如当按下HorizontalLargeChangeIncrease时滑块将向右移动,按下HorizontalLargeChangeDecrease时滑块将向左移动。
需要注意的一点是并不是所有的控件都具有部件,有些控件可能没有部件,大家可以去查阅Silverlight 2 SDK。
视觉状态(Visual States)
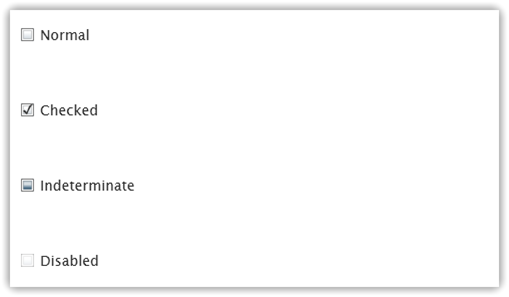
视觉状态是指控件定义的一系列状态如MouseOver、Pressed等,它代表了控件处于某一个特定的逻辑状态。如下面这幅图中定义的CheckBox控件的一些视觉状态:

默认状态下,CheckBox控件将显示为Normal状态;当CheckBox被选中时,它将显示为Checked状态;当Checked为null,CheckBox将显示为Indeterminate状态。
控件的视觉状态在Silverlight 2中会使用VisualState类来表示,它的定义非常简单如下代码所示:
public sealed class VisualState : DependencyObject
{
public VisualState();
public string Name { get;}
public Storyboard Storyboard { get;set;}
}
状态迁移(State Transitions)
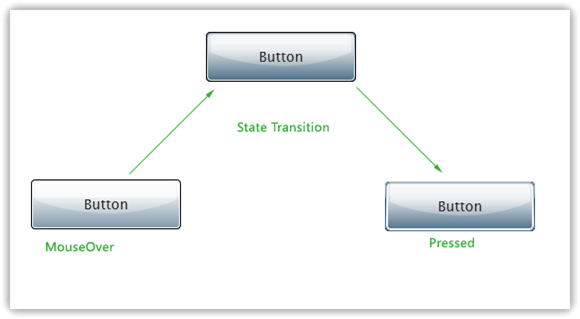
状态迁移是指控件从一个状态过渡到另外一个状态,如Button控件从MouseOver状态到Pressed状态这个过渡过程,通过Storyboard来定义的动画。

状态迁移在Silverlight 2中使用VisualTransition类来表示,它的定义如下代码所示:
public class VisualTransition
{
public VisualTransition();
public Duration Duration { get;set;}
public string From { get;set;}
public Storyboard Storyboard { get;set;}
public string To { get;set;}
}
状态组(StateGroups)
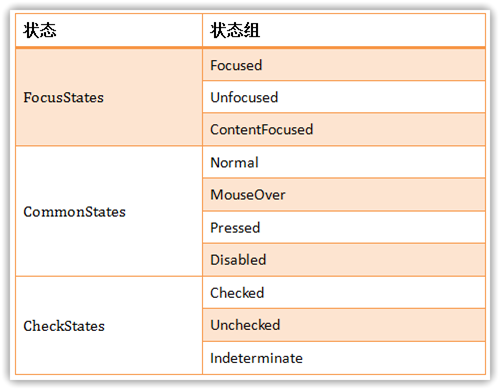
状态组,是把控件所有互斥的状态放在同一个组中,这样一个状态它只能位于一个组中,所谓的互斥是指控件不肯能同时具有该组中的两种状态,如Checked和Unchecked两个状态不可能同时存在。以CheckBox控件为例,我们来看一下它的状态组:

从上表中我们可以看到,对于CheckBox控件来说,它有三个状态组:FocusStates、CommonStates、CheckStates。一个CheckBox控件可以同时为Focused、MouseOver和Indeterminate状态,因为它们处在不同的状态组。现在对于这个问题:“CheckBox控件的状态是什么?”答案应该由三部分组成,分别为三个状态组中的一个。状态组是在Silverlight 2中提出的一个新的概念,它由VisualStateGroup类来提供,其中除了状态组名属性外,维护了一个视觉状态的集合和一个状态迁移的集合,如下代码所示:
public sealed class VisualStateGroup : DependencyObject
{
public VisualStateGroup();
public string Name { get;}
public Collection<VisualState>States { get;set;}
public Collection<VisualTransition>Transitions { get;set;}
}
使用状态组是一个非常棒的模型,在Beta 1中,CheckBox控件有12种状态(其中Focus在Beta 1中是作为部件而不是状态),这12种状态是通过CommonStates和CheckStates组合而成的,如PressedUnchecked、MouseOverChecked等,而在Beta 2中,加上FocusStates状态,CheckBox控件总共只有10种状态。
控件的状态和状态组是通过TemplateVisualState特性来声明的,如在CheckBox控件中的声明如下代码所示:
[TemplateVisualStateAttribute(Name = "ContentFocused", GroupName = "FocusStates")]
[TemplateVisualStateAttribute(Name = "MouseOver", GroupName = "CommonStates")]
[TemplateVisualStateAttribute(Name = "Focused", GroupName = "FocusStates")]
[TemplateVisualStateAttribute(Name = "Checked", GroupName = "CheckStates")]
[TemplateVisualStateAttribute(Name = "Unchecked", GroupName = "CheckStates")]
[TemplateVisualStateAttribute(Name = "Indeterminate", GroupName = "CheckStates")]
[TemplateVisualStateAttribute(Name = "Pressed", GroupName = "CommonStates")]
[TemplateVisualStateAttribute(Name = "Disabled", GroupName = "CommonStates")]
[TemplateVisualStateAttribute(Name = "Unfocused", GroupName = "FocusStates")]
[TemplateVisualStateAttribute(Name = "Normal", GroupName = "CommonStates")]
public class CheckBox : ToggleButton
{
// ......
}
视觉状态管理器
我们再来看一下视觉状态管理器的概念,有了上面这些概念,在Silverlight 2中视觉状态管理是通过视觉状态管理器(Visual State Manager)来进行的,Silverlight 2中提供了VisualStateManager类,如下所示:
public class VisualStateManager : DependencyObject
{
public static DependencyProperty CustomVisualStateManagerProperty;
public VisualStateManager();
public static VisualStateManager GetCustomVisualStateManager(DependencyObject obj);
public static Collection<VisualStateGroup>GetVisualStateGroups(DependencyObject obj);
public static bool GoToState(Control control, string stateName, bool useTransitions);
protected virtual bool GoToStateCore(Control control, FrameworkElement templateRoot,
string stateName, VisualStateGroup group, VisualState state, bool useTransitions);
public static void SetCustomVisualStateManager(DependencyObject obj,
VisualStateManager value);
}
视觉状态管理器负责管理控件的状态和状态组以及状态的迁移。
状态变化
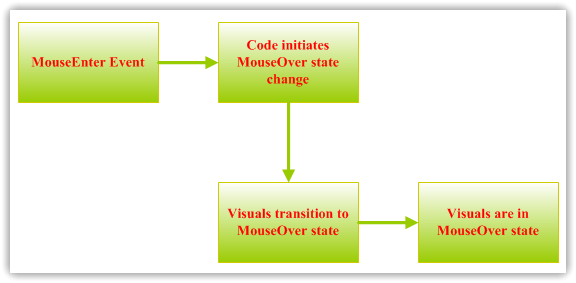
外部事件触发将会引起状态的变化,进而引发状态迁移,整个过程如下流程图所示:

总结
本文介绍了Silverlight 2中视觉状态管理的一些基本概念,下篇文章,我们将结合实例看看如何使用视觉状态管理来定制控件的观感。